Adobe XD + Twitch Creative Challenge
Description
Ruzivo was a website created for a design challenge. It was a team of two (including me) who took part in a design challenge hosted collectively by Twitch and Adobe XD. Twitch is a live streaming platform that is mainly used to stream games, but it can be used to stream anything creators/streamers like. And Adobe XD is a popular design and prototyping tool which is a part of the Adobe Creative Suite.
The goal of the one-week design challenge was – to design a third-party desktop app or website that serves as a single-step resource for any media related to a topic and encourages users to find new interests, events, and communities.
Our solution focused on a platform where people can share any type of multimedia content in a single page rich-text document. All parts of this document are searchable which makes the process of finding information very easy and provides a unique search experience. Our platform also enables users to form interest-based communities and provides a place for users to engage with others and form new interests.
Methodology
Since the timeline for this project was very short (1 week), we wanted to focus a good part of it on the design as it was a design challenge. Thus, we couldn’t put a lot of time into research or usability testing. For coming up with a solution, we conducted a few informal interviews with friends and family to understand their behaviors about discovering new interests, activities, and events, and keeping up to date with the creators they follow, or keeping in touch with the communities they are a part of. We also looked for other platforms that can currently be used that provide similar functionality. Based on our research, we started ideating about features that could provide the experience we were aiming for, which in turn led us to our solution. Once we identified a solution, we created wireframes and a user flow to imagine how the product would function. After some refinements, we created higher-fidelity prototypes using Figma.
Research and Solution
Based on the interviews, the commonalities we found were that Google Search was the first place people went to look for information; and YouTube and Facebook Groups were places where people followed creators and felt like they belonged to a community with others who shared similar interests. However, the major pain point we identified was that even though people felt like they were a part of a community, they didn’t get to interact with others as much as they would like, and didn’t get to know others personally. Thus, for our solution, along with providing ways to search and post multimedia content, we tried to provide functionality that would enable users to connect with others and create opportunities for interaction, not only on the platform but also during in-person events.
The features of our platform that support this functionality are – 1. showcasing spotlight creators whose posts have been liked by a large number of users, 2. Hosting, attending, and searching various events, 3. joining ‘communities’ and ‘niche communities’ where people can explore and learn more about interests and activities, and be a part of a community, 4. Discussion boards inside each community and niche community to discuss about topics, ask questions, and suggest ideas for creating posts, 5. Creation of detailed multimedia posts about any topic, 6. A powerful search that can find specific information inside posts, 7. Content suggestion based on usage, 8. Creating ‘collections’ to save and create posts according to user-defined categories. With these features, users would be able to use one platform to find any type of information and engage with like-minded people.
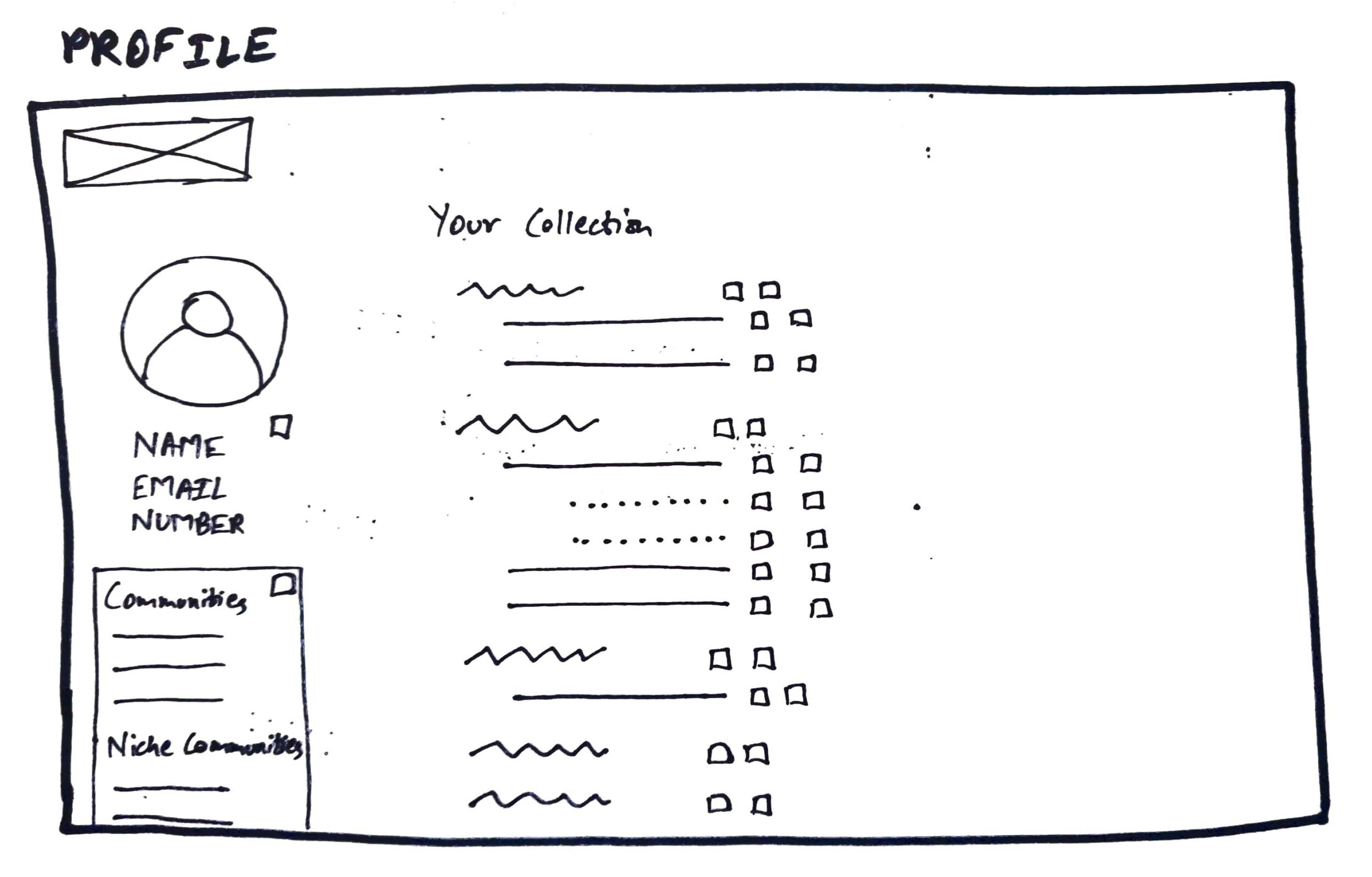
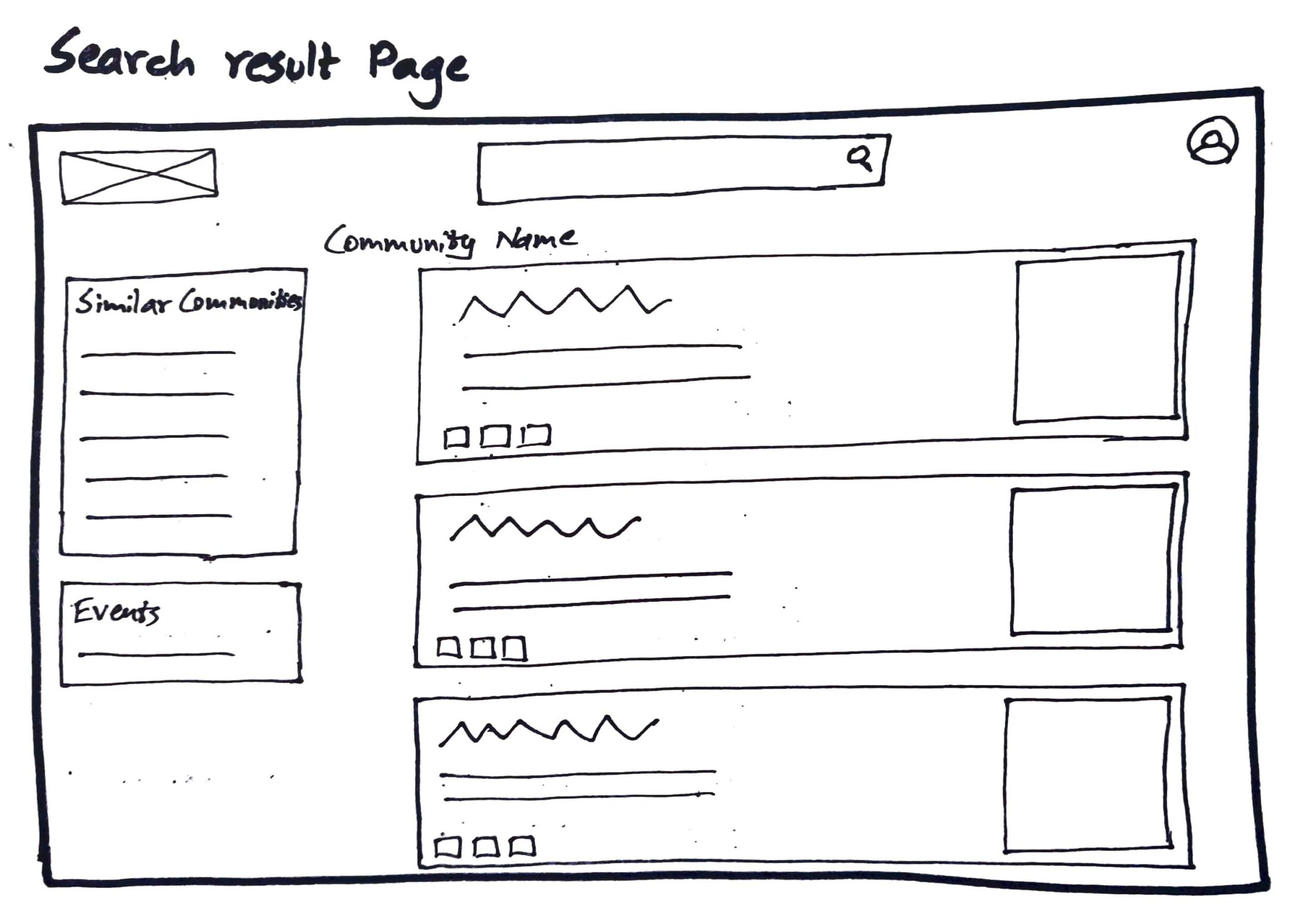
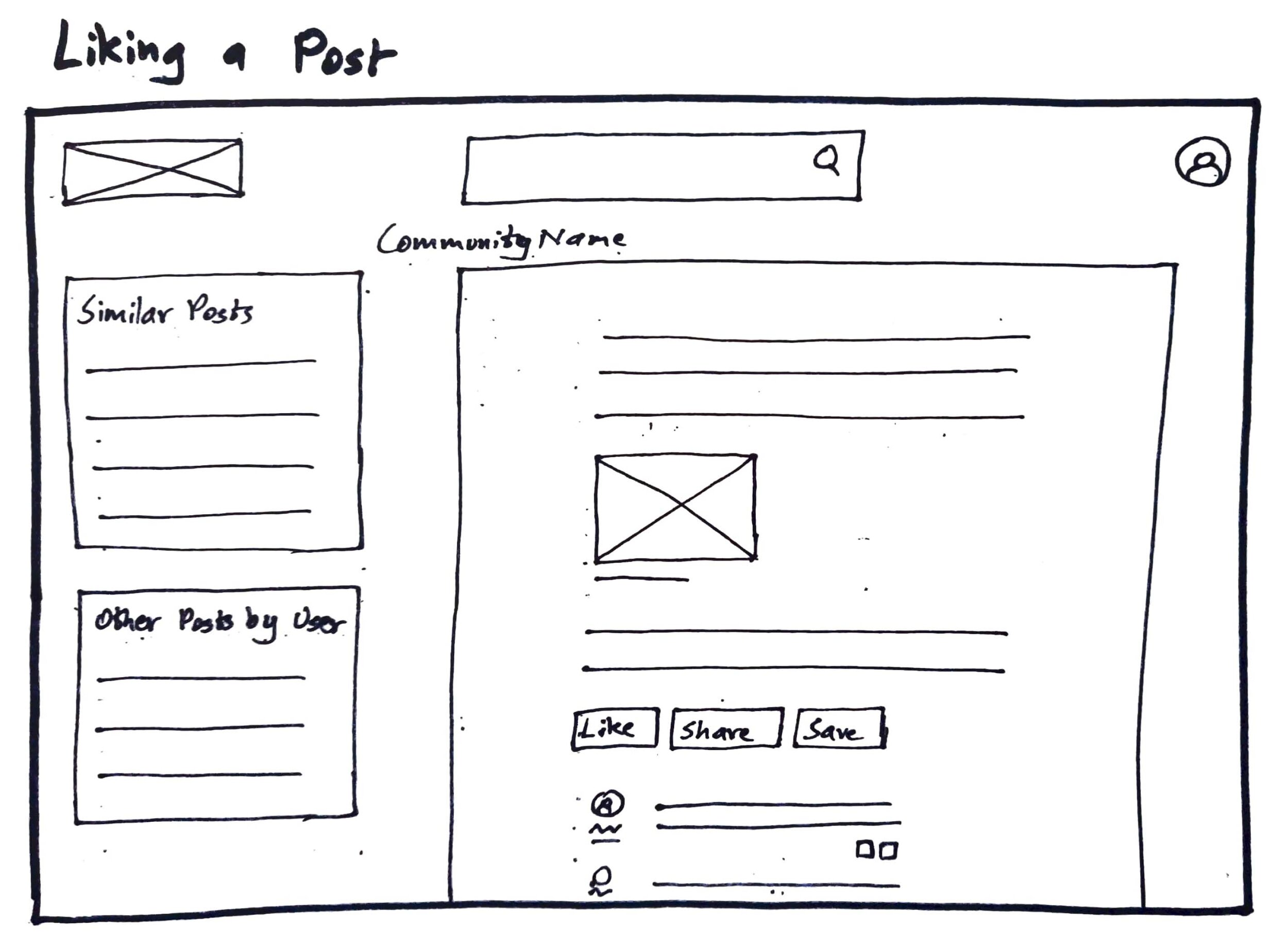
Wireframes
Rough wireframes were created using pen and paper to ideate how the product could function and look like.







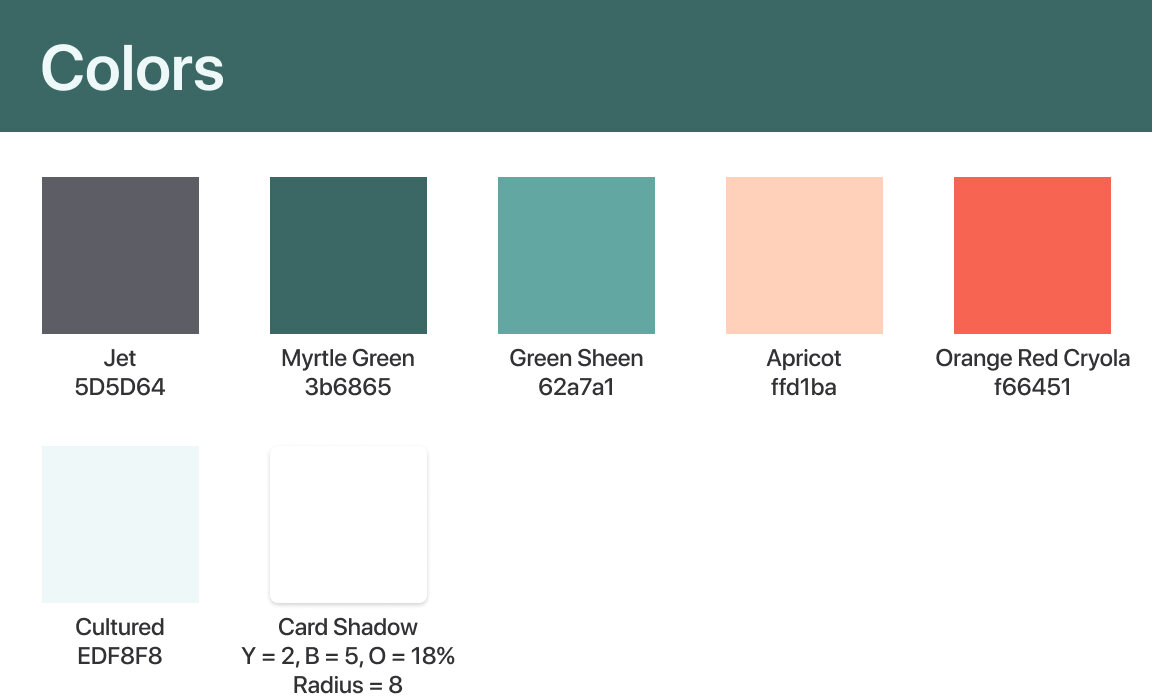
Design System
A Design System was created that included various elements that were going to be used in the design in order to maintain consistency throughout the design. The images below show the design system which includes Colors, Typography, Assets, and Icons used. (Click on images below to open them in a lightbox)
Prototype
There were some refinements made to the wireframes before converting them to higher fidelity prototypes in Figma. The interactive prototype can be accessed here: Prototype (Click on images below to open them in a lightbox)
Next Steps
Since the timeline for this project was very short, for next steps, more research will need to be performed to understand the users more deeply and to refine the solution. Next would be gathering user feedback about the solution and making changes accordingly. Usability testing will also need to be performed to test the design.